
Delphi Firemonkey Styles
May 07, 2017 DISCLAIMER: This video is boring to the average YouTube viewer. We show you how to get a full view of each of the basic styles images of FireMonkey. The individual styles of the platforms can be.
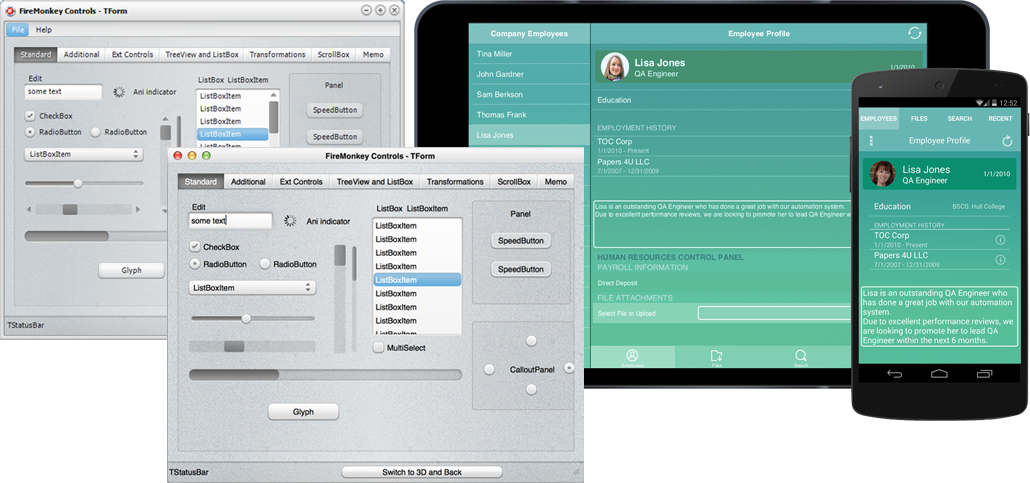
Go Up to FireMonkey controls are arrangements of a tree composed of subcontrols, primitive shapes, and brushes, decorated with effects. These compositions are defined as styles, stored in a style book. The individual elements of a style are internally called resources; because that term has several other meanings, the term style-resource is used for clarity. Styles provide a great deal of customizations without subclassing. The FireMonkey styles that are provided with the product are saved in.Style files located in C: Program Files (x86) Embarcadero Studio 20.0 Redist styles Fmx.
You can load these styles with. • Right-click the needed control and select Edit Default Style. Kuljtura v sovremennom kazahstane prezentaciya. After you click Edit Default Style, the empty is created if there was no StyleBook on the form. • In the Structure pane, select the component of the control that you want to change. • Do the needed edits, save them, and close the view. Now the StyleBook that was initially created contains all your changes. • To see your edits, double-click the StyleContainer.
For example, the default style of is defined simply as: • panelstyle: TRectangle The name of the style-resource that defines the style is 'panelstyle'. It refers to a. The appearance of this rectangle can be changed in the Style Designer, and then every TPanel on the form will have that appearance by default.
However, there is no rule that a TPanel must be represented by a TRectangle. A or would work.

Even simple controls can be a complex composition. Object TBrushObject StyleName = 'somebrush' end Note: After you add a new platform or change the current platform, FireMonkey automatically recreates the custom style for the target control. Ontrack easy recovery professional 100 56 crack serial number. Nested Styles Styles may refer to other styled components.
As always, styles are found by their top-level names in the TStyleBook. For example, to use the same gradient: • In the FireMonkey Style Designer, save the existing styles in a.style file. • Edit the file with a text editor to create a TBrushObject. Use an appropriate StyleName. • Load the.style file. • Select the newly defined style so that it appears in the Object Inspector. • Open the Brush property: • Edit the Gradient property with the (choose Edit from the property value's drop-down menu).
• Set the Kind property to Gradient. • For each component using the gradient, for example, with a TRectangle's Fill property: • Set the Kind property to Resource. • Open the Resource property (a TBrushResource) and set the StyleLookup to the name of the gradient in Step 2. Style-Resource Search Sequence To find a control style, RAD Studio goes through the following set of steps, stopping at the first match: • If the form's property is set, the Style Book is searched using two names: • The control's StyleLookup property, if set. • A default name constructed from the control's class name in the following way: the default name is composed of the class name without the leading 'T', followed by the string 'style'. For example, if the class name is TEdit, the style name is Editstyle. • The hard-coded default styles are searched using three names: • The control's StyleLookup property, if set.
• The default style name constructed from the control's class name. • A default name constructed from the control's parent class name, using the same steps. Example: The default names for TPanel are 'Panelstyle' and 'Controlstyle'. For TCalloutPanel, the default names are 'CalloutPanelstyle' and 'Panelstyle'. Note: FireMonkey generates names of default styles (see Steps 2.2 and 2.3) using the and virtual methods. Optionally, you can override these methods to change the name generation algorithm.
Name matching is not case-sensitive. If no match is found, the control has no content and is effectively invisible. The code that depends on finding subcomponents will fail.